Our second release updated tusks.io with new functionality and dozens of minor improvements. This article will guide you through all changes that come with this release.
First, we want to highlight some features in this release. We improved performance and quality analysis. With this change, we added First Time Yield and First Pass Yield KPIs. Therefore we consistently added rework quantities in the whole system. Furthermore, there is a handful of new widgets for the dashboard available. On top of that, we added a new document widget that shows you the required information at the right time. Furthermore, we added new Chart and Table widgets for KPIs.
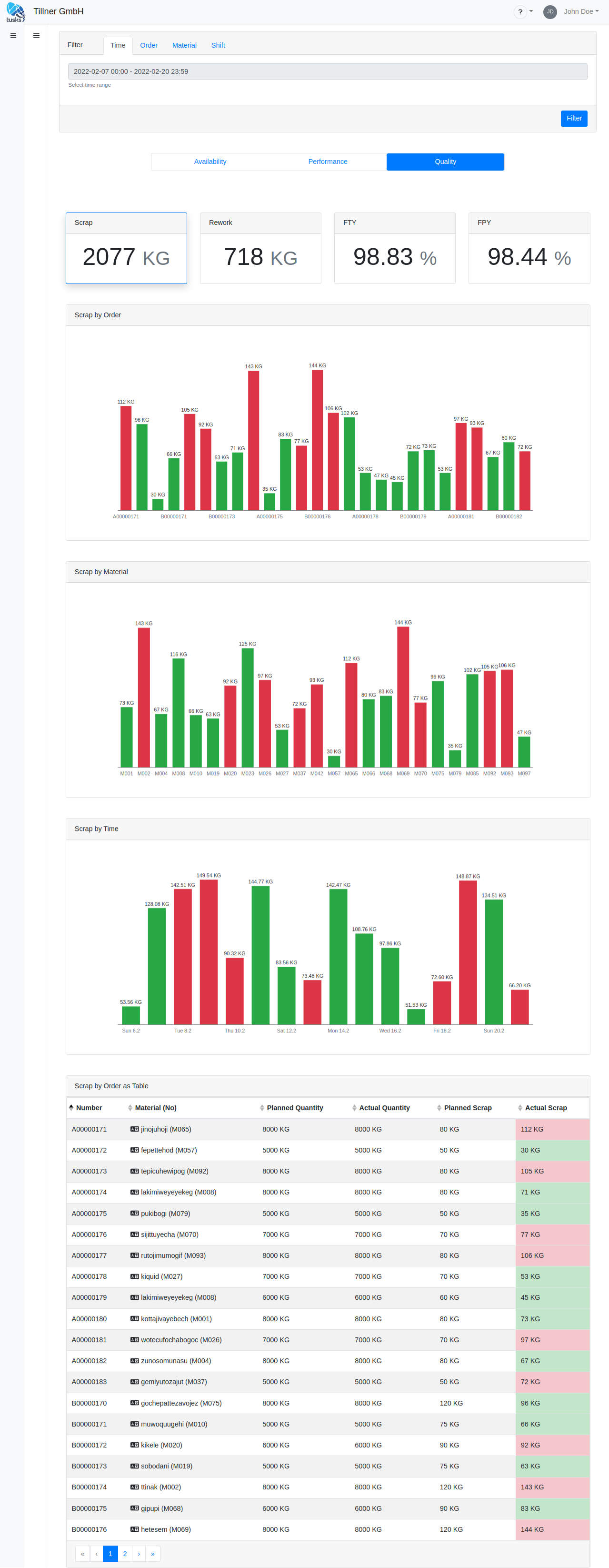
 Quality Analysis page
Quality Analysis page
We added distinct charts that aggregate data by orders, materials, and time in the Performance and Quality Analysis. Now good and bad results are directly visible by color. In the quality analysis, we added these charts for Scrap, Rework, First Time Yield (FTY), and First Pass Yield (FPY). Furthermore, we added a table with raw data used for KPI calculation.
We created new dashboard widgets to improve the experience further and support more production processes out of the box.
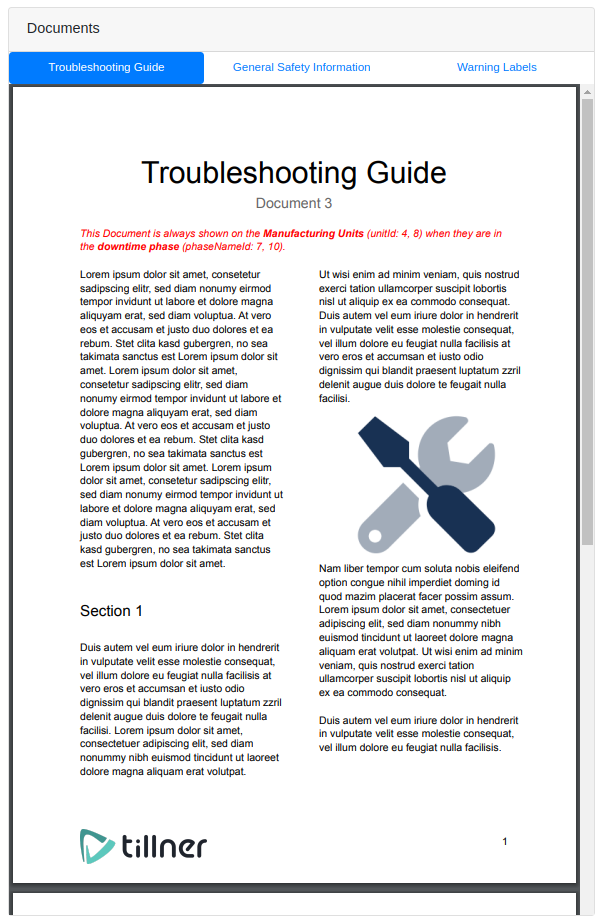
 Document Widget
Document Widget
You can show assets like PDFs and images directly in the dashboard with the document widget. These documents can be uploaded or linked from other systems like DMS or similar.
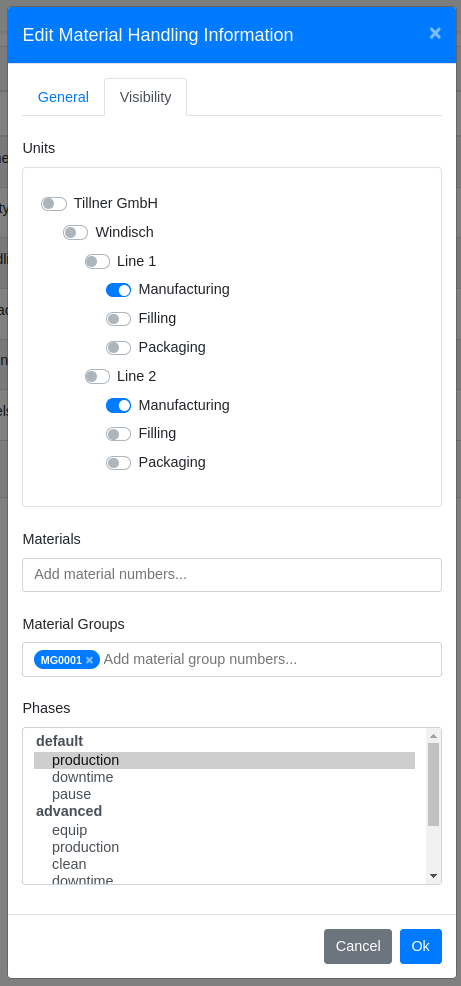
 Configuration dialog for a document.
Configuration dialog for a document.
In addition, you can define when a document shows up to your users. You define visibility by organizational unit, processed material (or material groups), and production phase. This way, you can show, e.g., a Trouble Shooting Guide when your co-worker handles a specific material at the defined machine, and this machine is in an interruption state. Another possibility would be to show material handling information on material production from a defined material group.
We introduced three new KPI widgets. You can choose between KPI Widget, KPI Chart Widget, and Order Analysis Widget. With these, you can visualize your important KPIs directly in the dashboard. Moreover, you can configure all of them to get precisely the data you need. For example, you can change the time range of the data and what calculation you want.
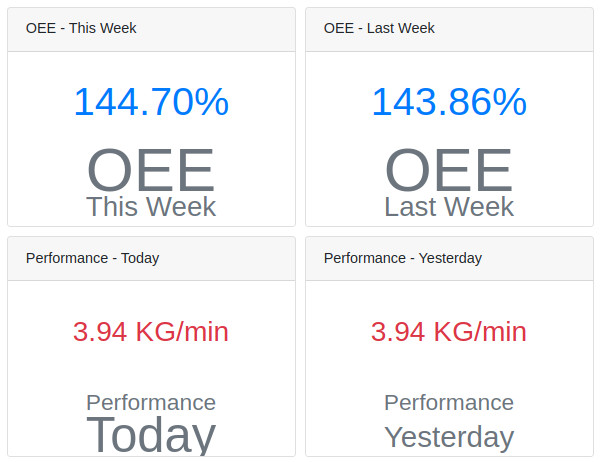
 KPI Widgets
KPI Widgets
The KPI Widget gives you a single value of your KPI. You can add multiple of them to show the OEE of this week in comparison to the last week.
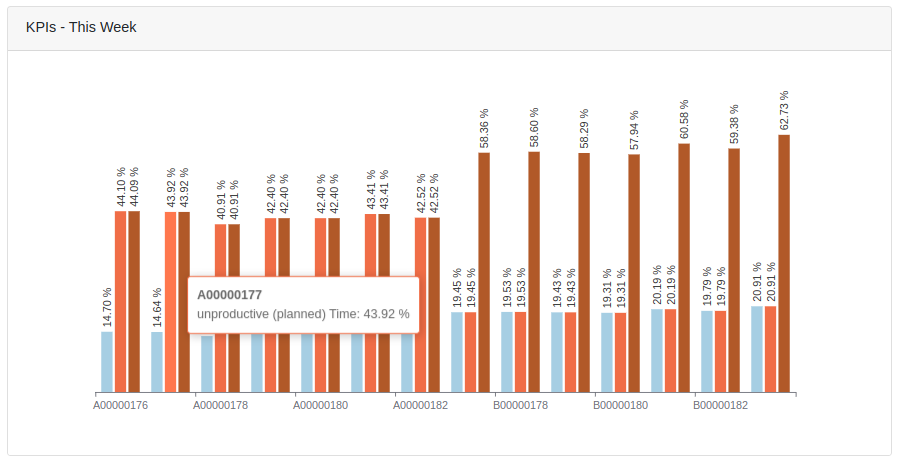
 KPI Chart Widget
KPI Chart Widget
The KPI Chart Widget visualizes your KPI as a bar chart.
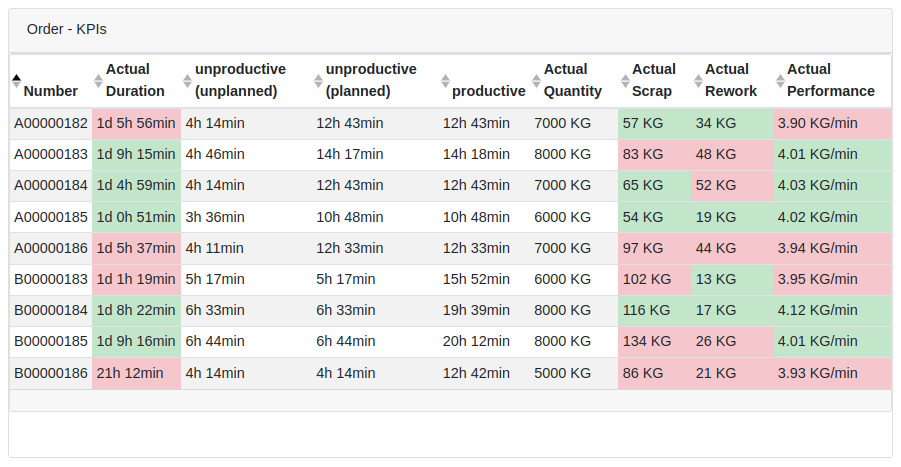
 Order Analysis Widget
Order Analysis Widget
The Order Analysis Widget presents a table with KPIs per order. It shows rows with orders processed in the configured time range. The columns are KPIs that you selected in the widget configuration.
These two widgets extend your options to integrate tusks.io with a third-party system like ERP or create custom data handling logic with Node-Red. Both widgets trigger a message to a connected system.
 Button Widget
Button Widget
The Button Widget sends a simple message with, e.g., data of the currently running order with a simple click. An example use case is to order components from the stock.
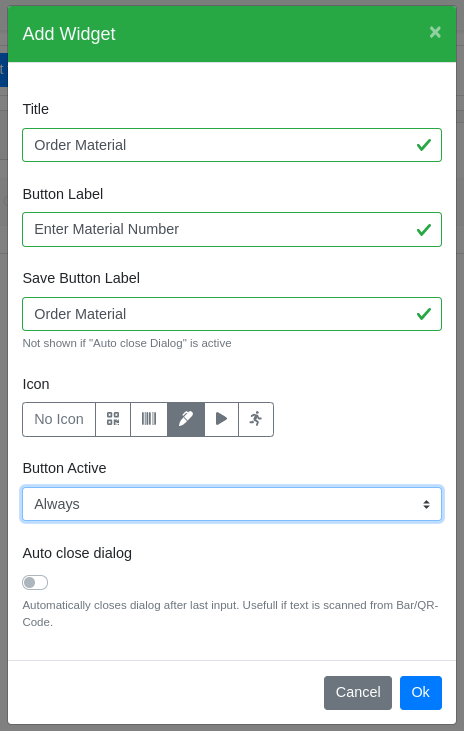
 Message Widget configuration dialog
Message Widget configuration dialog
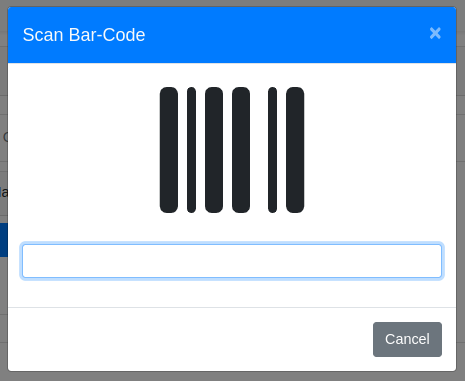
 Message Widget dialog to scan a barcode
Message Widget dialog to scan a barcode
The Message Widget works like the Button Widget but lets you extend the message with custom text data. For example, if you want to order a supply for the next upcoming order, you could enter an order number in the text field. To avoid error-prone manual text input, we support hand-scanners for QR and Barcode.
With every tusks.io account comes a cloud instance of Node-Red. This instance makes it easy to start with your first integration without the hassle of installation and setup. You already had to sign in with your tusks.io account to access Node-Red. Now access is more fine-grained by setting access rights in the user roles of tusks.io. So you can assign rights of none, read or write for every user role.
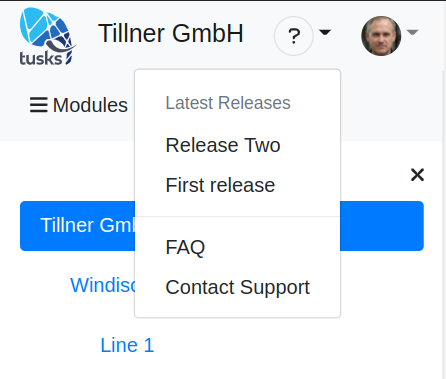
 Application header with help menu.
Application header with help menu.
We added a help menu that lets you directly write messages to our support from the tusks.io UI. We will extend that menu with helpful links to documentation. We started by listing the latest release articles and the FAQ page.
It is possible to replace the tusks.io logo in the top left corner with your company logo. Just upload your logo in the general settings.
On top of that, every user can have an avatar image that shows on the side of the logged-in user name on the top right corner. You can upload your avatar image on the user profile page.
Not yet using tusks.io in your production?
Start Now
